
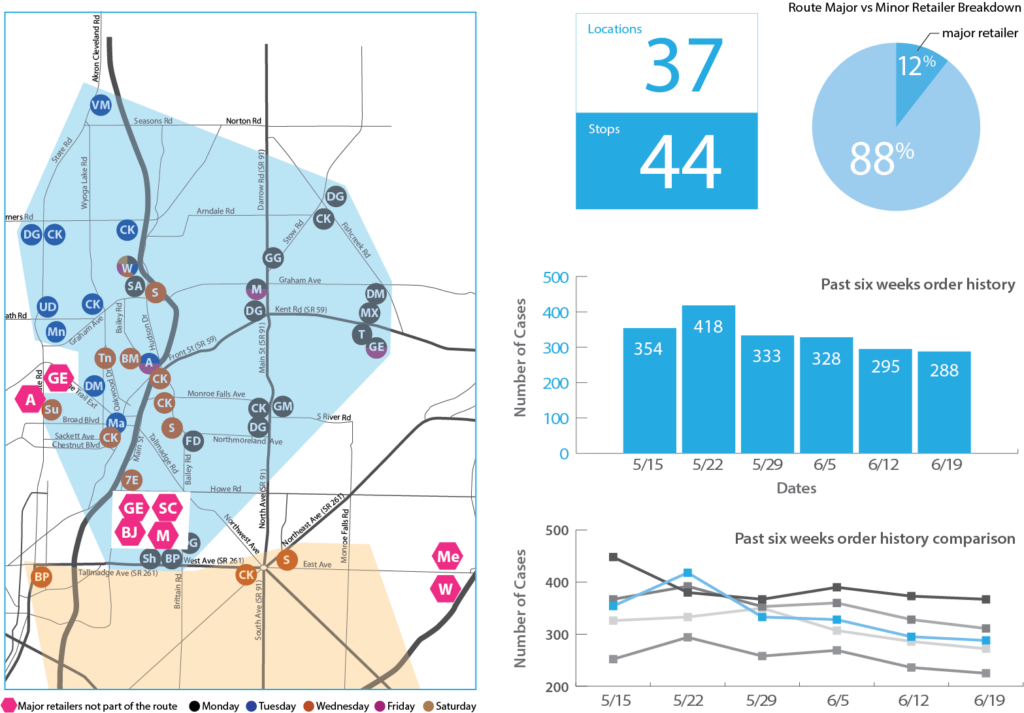
KSI – Little Debbie
The project included drawing maps, analyzing data, providing insights, and discussing strategic plans.

Personas
I used quantitative data analysis and qualitative interviews to build personas for various FirstMerit projects and KSI-Little Debbie.

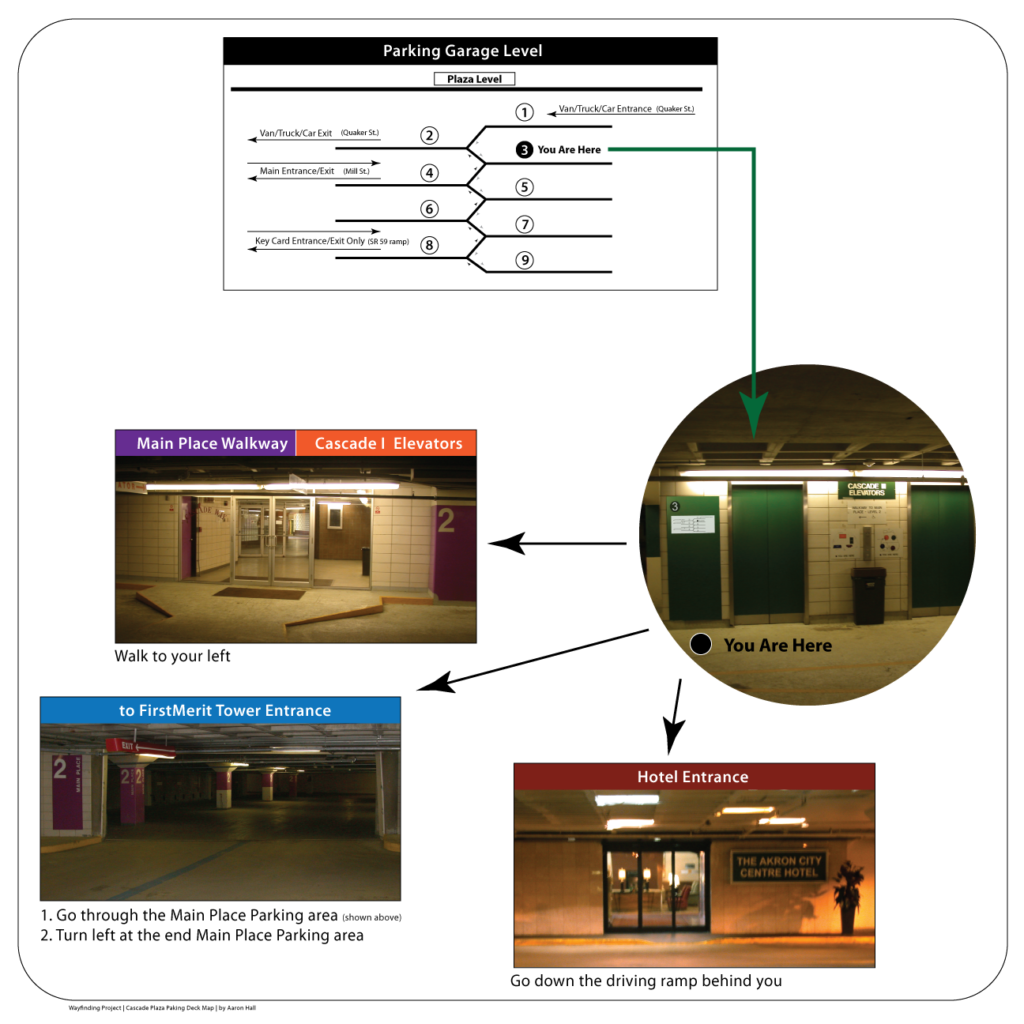
Environmental Wayfinding project
Have you been lost in a parking garage? Well, this project was to eliminate this in one particular parking structure. It involves field observational research, talking with people, and designing and testing cycles to produce better map signs and wayfinding cues.

FirstMerit website project
The project included research, content audit, information architecture, analysis, wireframes, branding, graphic design, and much more.

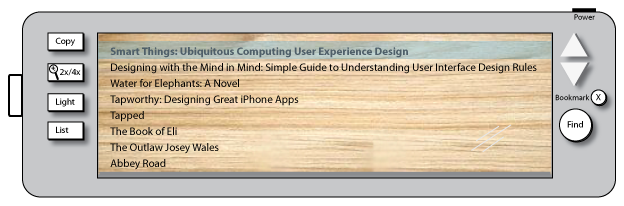
A better bookmark concept
There are 9,057 public libraries in the United States, and borrowing printed books is the most common activity there. What if there was a device that would help people locate books and other resources quickly and easily? Through quantitative research on libraries and qualitative exploratory observational field research, I discovered an opportunity for a better library experience.

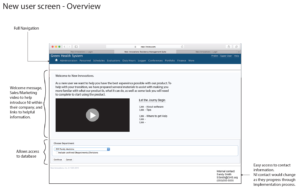
Implementation onboarding project
Project work included Journey map sessions, market research, user interviews, surveys, user flow, and wireframes.

Journey Map Template
I designed a journey map template using Microsoft Excel. It uses a drop-down list for journey map states, emotional scale, and feeling/thoughts words and includes places for goals, persona highlights, and company data. These enhancements help tell the story and allow various people to build journey maps.

Website Sticky Header design
During a heuristic evaluation of the website, I noticed several pages had long scrolling, requiring users to scroll to the top of the page to navigate to other parts. I recommended a sticky header that appears when a person starts to scroll back up the page, which saves the user time navigating. I used analytics of people’s behaviors on the website to help support the change. I designed multiple wireframes and pitched them to Marketing, and we made the change.

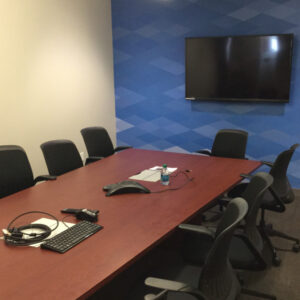
FirstMerit conference room
I designed room experiences based on observational research, interviewing, human factors, and feedback from similar room experiences. This included selecting furnishing and technologies, managing budgets, overseeing the installation, and designing environmental graphics, wayfinding, and instructions. Once a space was in use, I used questionnaires to collect feedback via email and combined it with in-person conversations so we could make iterative improvements if needed.

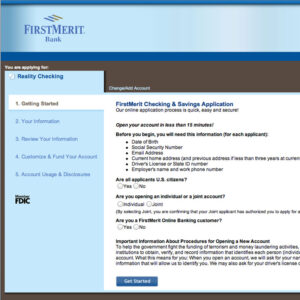
Online Deposit Application for opening new checking or savings accounts
I designed the application, performed a requirements analysis, and moderated eye-tracking usability tests.

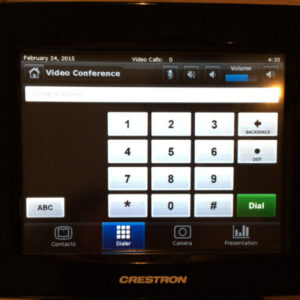
FirstMerit Boardroom custom touch controller interface
Problem: Old equipment, the room not meeting new use cases, and a hard-to-use touch controller, which people stopped using and started using each component remote control. The use of the component controllers led to additional room confusion and issues.
Solution: I took a holistic approach to redesign the room with new technology to meet the unique needs and fix all the shortcomings of the previous room system. The project included interviewing the users and doing observational research to understand the various room scenarios. Based on the studies, I designed a new solution to meet the current needs and future use cases. The touch controller was at the center of the room design and allowed for making calls, presenting, and adjusting the sound and cameras. To ensure it was intuitive to a wide variety of people, I did multiple rounds of prototyping and usability tests to eliminate confusion with the interface. The new controller was well received and appreciated. Once in daily use, I continually collected feedback.

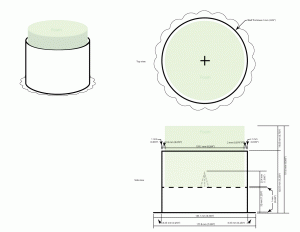
Rustic vanity, mirror, and side cabinet (not shown)
I designed and built a custom vanity, side cabinet, and mirror to match the space’s décor.