Project Goal
![]()
- To help people have a better library experience
Challenge
![]()
- Researching various technologies
Team
![]()
- UX Research and Designer (me)
Concept
To design a “super bookmark” device that will assist users of public libraries with tasks they are trying to complete while at the library. Some boundaries for the project included:
- The library will have all items (books, magazines, CDs, DVDs, locations, etc.) tagged with a tracking tag, device, or chip. Tagging items will allow the device to locate materials, spaces, and other devices. Most library items today have something inside them as a security measure, so this might not be too difficult to add.
- A person’s library card and account will be the central components of the device. They will allow the device to sync and store information. The library will provide and maintain the storage system and infrastructure. This service will be free to library users. However, to help offset some of the cost of the system and employees maintaining the system, the users might have to allow the library to sell some of the user’s preferences.
- The project’s funding, development, and implementation are outside the scope.
- The project is focused on the device itself, some core functionality, and the use of the device.
Assumptions
Since there are numerous ways to solve this, I made the following assumptions and considered certain aspects of the problem out of scope.
I assumed:
- The “super bookmark” must be able to communicate with other personal devices like laptops, smartphones, and tablets.
- The library will own, keep, and maintain it. The library will loan out the device while inside the library, and the user will need to return it upon exiting the facility.
- Also, the device will be a stand-alone item, not just an application, as my library observational field research and mobile phone survey data show that not all people have mobile devices.
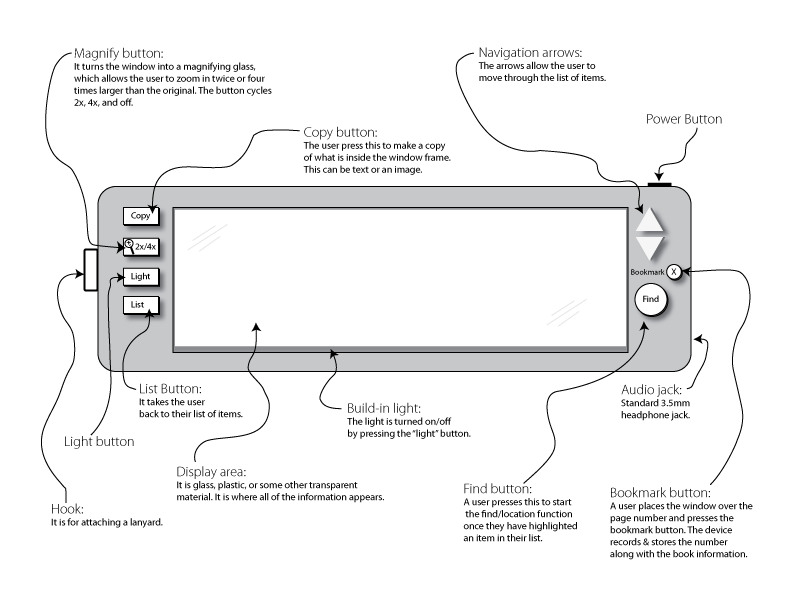
The Device
For the device’s design, I wanted to make it lightweight, durable, and intuitive to use and maintain. It will provide one primary function and several secondary functions.
The device screen will be transparent, like glass, plastic, or flexible e-paper. Transparency is critical for all of the functions to work and for user safety. The screen has a soft, durable material similar to foam or rubber around it. The frame material allows for user comfort yet doubles as a shock absorber to help protect the device against drops since it is likely to get dropped or bumped with so many people and age ranges handling the device. The device will use raised buttons for the controls mounted into the frame, similar to function buttons on a Nintendo DS, keyboard, or push-button telephone. The buttons are not flat/flush or onscreen buttons. I selected these buttons for ease of use, mechanical feedback during pressing and releasing, and familiarity across age ranges. People will hold the device with thumbs resting on the lower front corners. The design makes for a relaxed holding position, and the buttons are easy to reach.

Primary function
The device’s primary function is as a locator. The locator functionality provides directions to resources, areas, and other “super bookmarks” (if synced, but more on this later). According to a Pew Research Center library survey from March 7 – April 4, 2016, 64% of visitors borrow print books, and 49% go to read, study, or engage with media; adding my field observations of people wandering in search of their books and asking multiple library employees along their journey points to a need for a location assistant.
Primary locating function steps
1

The user will first enter the library and check out one or multiple “super bookmark” devices from the counter, depending on the number of people in their group. The person at the counter asks for the person’s library card, allowing the library employee to sync the “super bookmark” to the user’s account. The employee hands the user back their card and the synced “super bookmark” and asks if they need assistance with the device before leaving the counter.
2

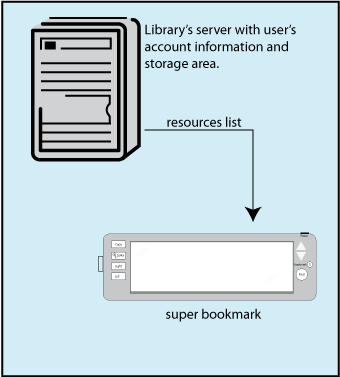
The user would then proceed to a computer in the library or from their device (laptop, smartphone, or tablet), where they would sign in to their library account, find resources and information in the library’s current catalog system, and save/mark the items they would like to locate.
3

The selected items would be transferred to the user’s “super bookmark” through their library account. At this point, the bookmark is ready to start locating resources.
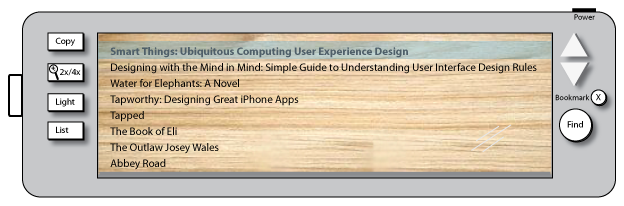
4

With their list of items now on the “super bookmark,” they use the up and down arrows to navigate their list. A highlight on an object provides feedback on what they are on. They press the “find” button to select the item they want to locate.
5

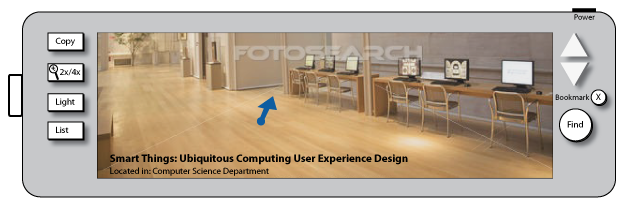
Upon releasing the “find” button, a blue dot and arrow appear on the screen, indicating the direction of the resource. The indicator continually changes as they walk based on their location to the resource. Blue was used as the color to help out any color-blind users and for clear visibility on the transparent screen. The resource’s name and location are also on the screen. The use of a transparent screen allows users of the device to see where they are going, like a heads-up display found in some cars, so they don’t run into objects or other people. A transparent screen device is in contrast to mobile devices today that are solid and don’t allow visibility through them, combined with users usually looking down and having a tenancy to wander into things.
6

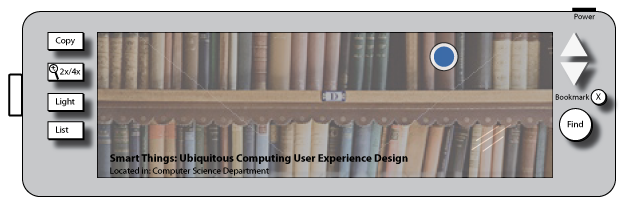
Once the user is at the correct row location, they will continue to hold the device up to the resources on the shelves as they walk down the aisle, and a blue and white target will appear once the resource is within the frame of the screen. With the resource found, the person can remove it from the shelf and move on to their next task, which might be locating their friend.
As mentioned earlier, multiple “super bookmarks” can be synced together for location-finding purposes only. Syncing multiple bookmarks allows one person with a device to locate another person within the library with another device. Syncing is an excellent way for couples, families, friends, or groups to find each other easily, as a synced person will appear at the top of the other person’s list of saved/marked items. The user selects the other person’s name, and the device guides them to that person. Activating the sync feature requires simultaneous bookmark checkout or at least one checked-out bookmark brought back to the distribution counter to add a new person to the group. The person at the counter is the only one who can sync multiple bookmarks as a safety feature.
Secondary functions
Bookmarking
The main, secondary function is bookmarking, so the reader can track where they left off. Instead of the “super bookmark” being placed inside the book at the location where the reader stopped, the “super bookmark” will record the page the reader is on. The “super bookmark” lets a person store several reference points from multiple resources.
From my library observations, some people locate and interact with a single item at a time (first scenario), while others locate all their books and take them back to a table for consumption (second scenario).
In the first scenario, the bookmark feature builds on the location feature as it already knows the highlighted book’s title and only needs the addition of the page number. With the resource highlighted, the user presses the Bookmark button to activate the feature, causing the highlighted item to remain at the top of the window and the remaining portion to be transparent. Next, they position the display window over the page number and press the Bookmark button again. The device records the page number and attaches the information to the book information already stored. When the user recalls the book on the “super bookmark,” it displays the page number. The user can also retrieve this information by accessing the item in their library account from a computer, smartphone, or tablet.
The second scenario steps are almost identical, with one exception. The person needs to use the navigation arrows to highlight the book they want to record the page number of if it differs from the last item they found.
Copy
The Copy feature allows the user to place a section of the text or image in the display window area and press the Copy button. The device records and stores the information in the user’s account. The user would have the option to record words in an editable format or as an image file. JPEG or PNG are the formats that are available for images.
Magnify
To assist users who find the text small and challenging to read. A Magnify option allows users to place the bookmark over the resource and press the Magnify button. Pressing the button causes the device to cycle through three display options. They are twice as large, four times larger, and back to the original size.
Light
The final feature is a light, illuminating from the bottom of the device’s window and shining down onto the book. The Light button is a simple on/off switch.
Keys to the design
A key piece of my design relies on Information Shadows, which Mike Kuniavsky discusses in “Smart Things: Ubiquitous Computing User Experience Design.” Information Shadows are machine-readable information from products or items with unique IDs. They can be barcodes, RFID, QR-CODE, or other information-providing things. Barcodes are on many library books, but local stores are the most common place to find them. They are printed on the packaging, scanned, and read by the cash register. The information the cash register reads is typically the name of the product and its price; however, there can be additional information as well. Libraries use them to check out resources and help prevent resources from being stolen. A QR-CODE is a block image that provides data once a user takes a photo of the QR-CODE with a smart device. These and other techniques are very useful, but my design is built more around RFID, which broadcasts out the unique ID of an item. For the “super bookmark” to locate and provide directions to a resource, section of the library, or another “super bookmark,”; the library or resource manufacturers would need to ensure everything within the library has a transmitting unique ID. The “super bookmark” device could read, interpret, and display the information from the unique ID in a form that provides directions to the user in human form.
The “super bookmark” design also considers mapping, which Donald Norman discusses in “The Design of Everyday Things.” There are two types of mapping as I think of it:
1. Mapping controls or items to mimic or match the item’s design. Norman talks about this with stoves. When you look at a stovetop, you can see the burners are in a square pattern with two front and two rear burners. However, the controls are typically in a horizontal row across the front of the stove, making it hard to tell which knob controls which burner. A better design is to lay out the knobs in a square pattern, which makes it more intuitive to know which knob correlates to which burner.
2. A mapping of one function to one control is most intuitive. Using this 1:1 ratio premise means a button or knob only manipulates one aspect of the system or device. The “super bookmark” is an example of this type of mapping. Each button only has one function. The Magnify button only zooms in; the Light button only turns the light bulb on or off; the Find button only starts the locator, and so forth. I incorporated this mapping style to simplify the device’s controls and increase usability regardless of the user’s technological level. The bookmark eliminates the need for people to figure out multiple button sequences or hidden actions, which helps reduce cognitive load and usability stress. The bookmark also benefits by focusing the device on a few core tasks and not trying to make it do everything.