Project Goals
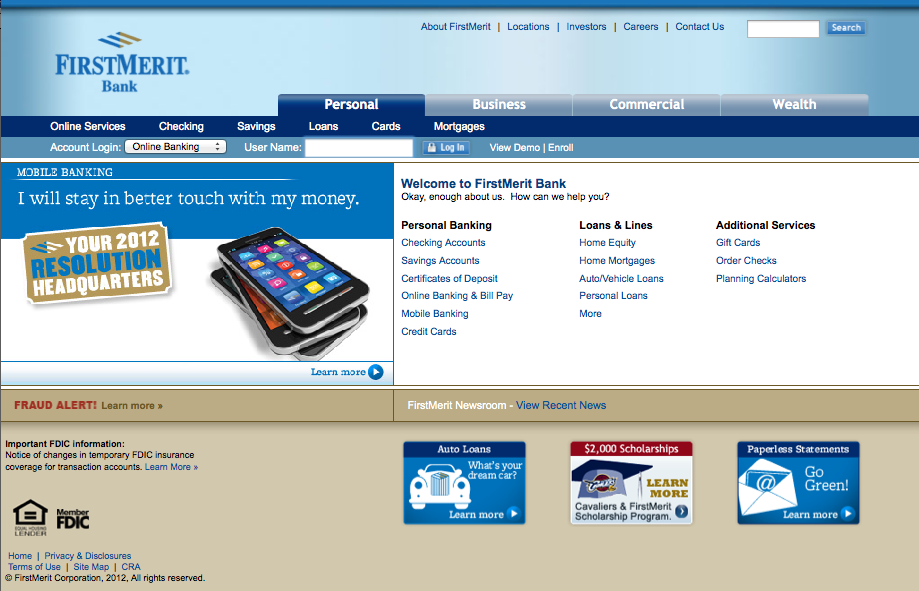
- A new look and feel
- New Content Management System (CMS)
- Increase findability and positive experience
- Increase advertisement spaces
Challenges
- The volume of content and pages
- Educating people on best practices
- Selling the importance of making the copy more web-friendly
Team
- Compliance
- Legal
- Marketing (project sponsor)
- Media Services
- Project Management
Result
The redesign increased traffic, excitement, and customer satisfaction.
Research
- Site Audit/Content Inventory
- Analytics review
- Competitive Analysis
- Examine Customer feedback
- Card sorting
- Best practices
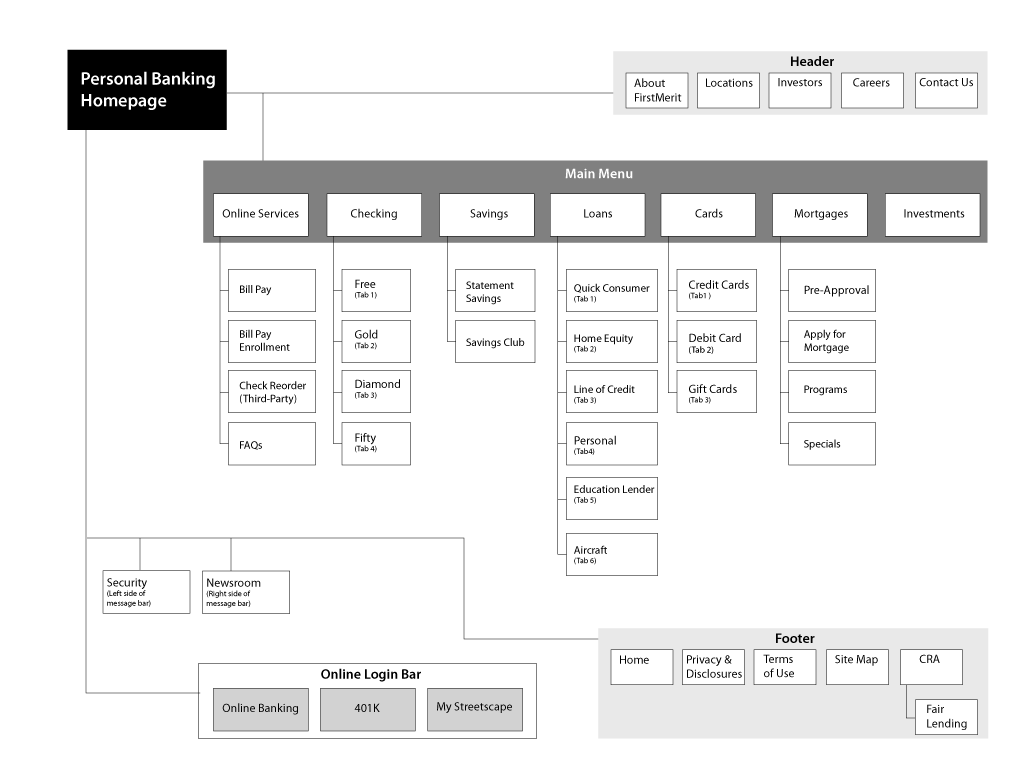
One of the information architecture blueprints

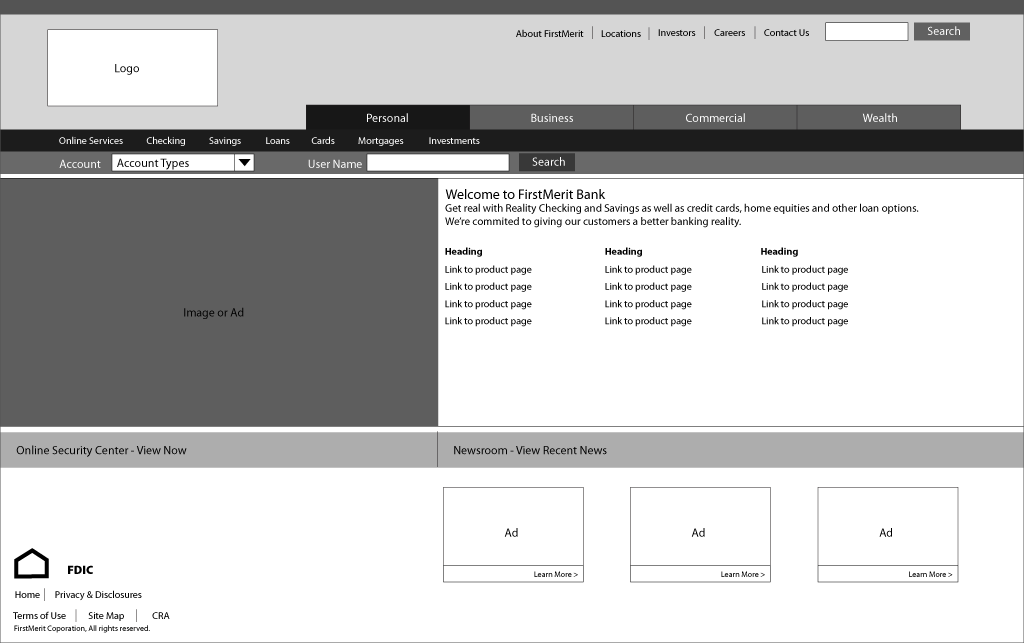
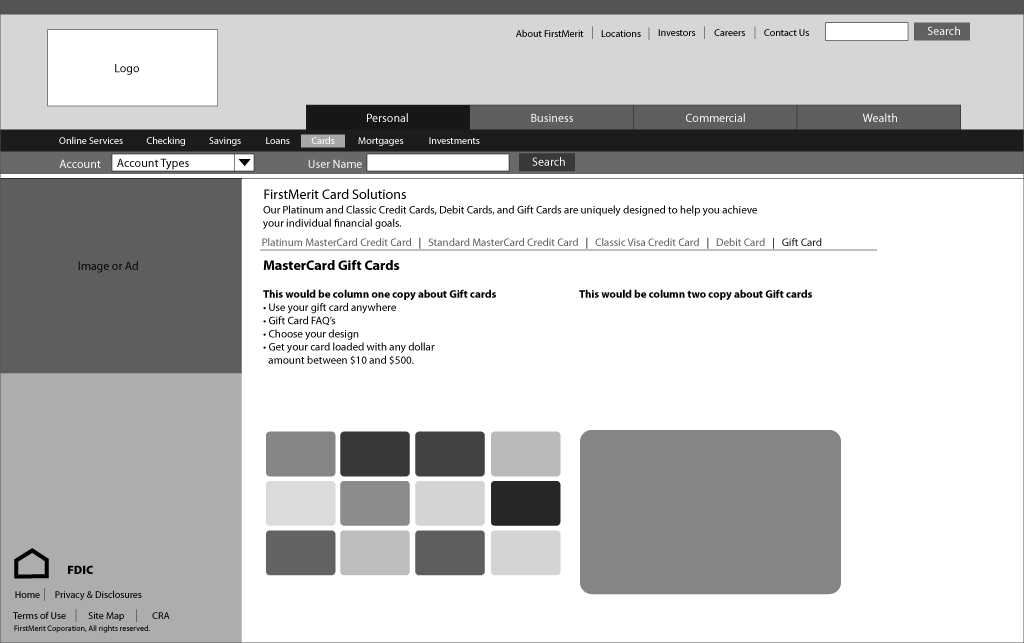
Two of the wireframes/layouts/mockups